e響音楽教室
e響音楽教室(いいおと おんがくきょうしつ)
e響と書いて「いいおと」と読む、おしゃれでこだわりのあるこちらの教室は明るくて優しい先生が営むピアノ教室です。エレクトーンも習えるこの教室は生徒さんも多くいます。
今回はすでにあるロゴをそのまま使って作っていくという形になりました。
さらにイメージキャラクターも作っていきます。
今回のポイントは既存ロゴを活かしながら、教室の明るい雰囲気をどのように組み込んでいくかと、この教室のイメージキャラクターの制作です。

既存のロゴ
上のロゴが既存のロゴです。すでにいい感じで完成されたロゴなので、こちらを少し整えて綺麗な形にしていきます。
中身の「響」というところは、微妙なズレ(「音」の上の部分が真ん中になってない)などの調整をします。
周りの音符部分ですが、この形だと色んな部分でかなり使いにくいロゴになる可能性があります。
綺麗な円の上に一部だけ飛び出たところがあると、印刷物やWEBページのレイアウトで、なかなか配置が決まりにくかったり、この部分がなければ綺麗に収まるのに!といったところがでたりと、難しくなってしまうことが多いです。もちろんこれが黄金比などを使って計算して作られているのであれば、空白を使ったおしゃれなレイアウトなどもできるのですが、それでもやはり難しいことには変わりありません。
当たり前ですが教室で使う印刷物など、私たちデザイナーが関与しないところでこのロゴは使われていきます。専門知識が無くても簡単にレイアウトもできて収まりのいいものを提供したい。そうすれば長くこのロゴを使っていただけると考えています。
まとめると今回は以下の4つをポイントにロゴマークを制作しました。
- レイアウト時に困らない
- 「いいおと」と特殊に読むことが伝えられる
- 音楽教室であることがわかる
- 既存のロゴの雰囲気を崩さない
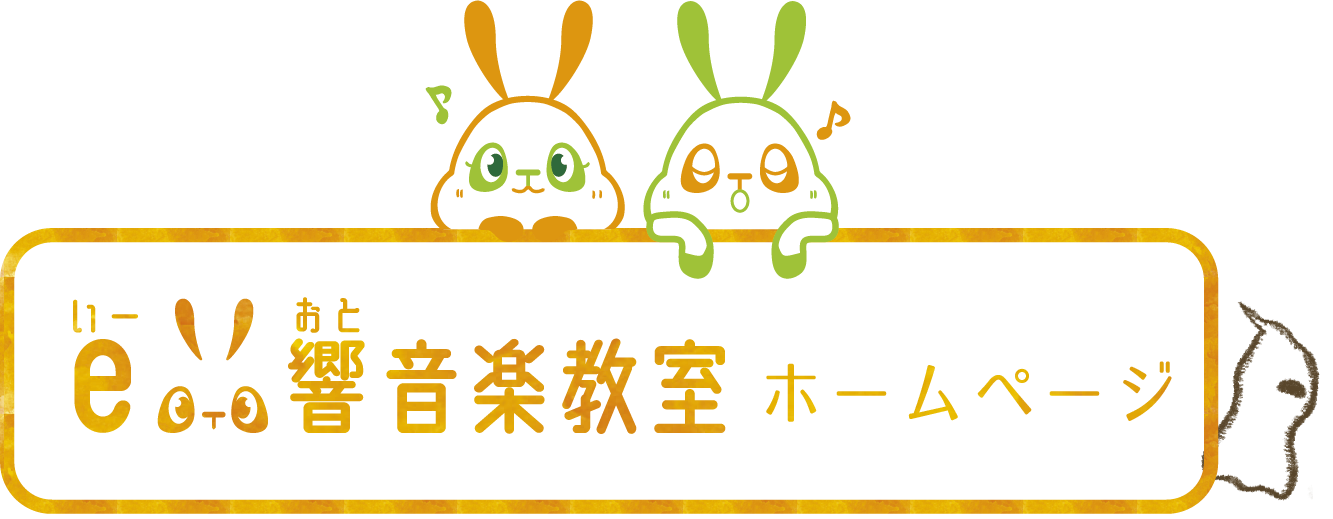
そしてできたロゴがこちらです!

汎用性の高いロゴ
さて、ここまでレイアウトの話をしながらロゴの解説を続けてきました。
完成されたロゴは基本的にはなんでも使えるものですが、使い方としてはどちらかというとシンボルマークに近いです。
例えば教室名がしっかり入ったロゴが必要な場面でこちらのロゴを使うと、インパクトはありますが、この教室をまったく知らない人に「教室名」を認知させるのに少し時間がかかります。
そんな時に使えるのがロゴタイプです。
ロゴタイプは既存のものが無かったので一から制作しますが、すでにシンボルマークがあるのと、後に紹介するキャラクターも完成してるので、雰囲気をあわせて作っていきます。
先ほどと同じく「いいおと」と読ませることと、使いやすいこと、そして教室名がパッと見てわかることを重視します。

完成がこちらです。「e」 と「響」に挟まれているキャラクターでインパクトを残しつつ、シンボルマークよりは落ち着いたバランスのいいロゴタイプができました。
さて、次はいよいよ激カワのキャラクター制作です。
ぱんだうさぎ
先生の好みや教室の雰囲気をみると、明るくてちょっとやんちゃなイメージが湧きました。
ピアノ自体にお淑やかなイメージがありますが、どちらかというと元気な感じです。
そんな教室のキャラクターラフ案2パターンの一部をご紹介します。


ラフ案て頭ん中で考えてることそのまま書き出してるので人に見せるのってむっちゃ恥ずかしくないですか?笑
むっちゃ恥ずかしい 笑
もちろん実際にクライアントに見せる時はちゃんとデータにおこしてキャラクターの説明も付け加えた資料にしたものをお渡しします。


少し前の制作なので、今振り返ると資料の完成度はもっとこうしたらわかりやすかったなとか色々あります。
今回はこの2匹のキャラクターを送り出して2枚目のぱんだうさぎで作っていくことになりました。
音楽教室の先生と夜遅くまで細かい調整などの話をしながら丁寧に丁寧に一緒につくっていったキャラクターがこちらです。

かわい〜〜〜〜〜〜〜〜〜〜〜〜
こちらのキャラクターの名前は教室に通ってる生徒さんから応募してもらって決定しました。その応募数なんと約140!!!
同じく生徒さんに投票してもらって決定したお名前は
オレンジの子「メロディーヌ レミ」
グリーンの子「ハーモニア ソラ」
です!!!
レミソラって音階になっててむっちゃ可愛いお名前になりました。
先生にも生徒にも愛される看板キャラクターになりますように。